I have started a project for a show we are doing next week (using screenberry)
I have been asked to include some text overlays. I know that screenberry can do this so I had a play with the node.
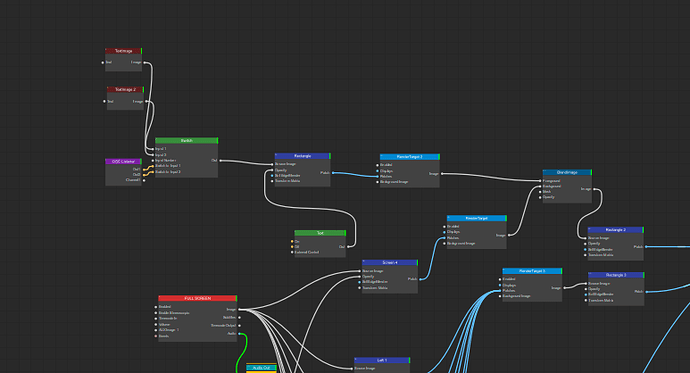
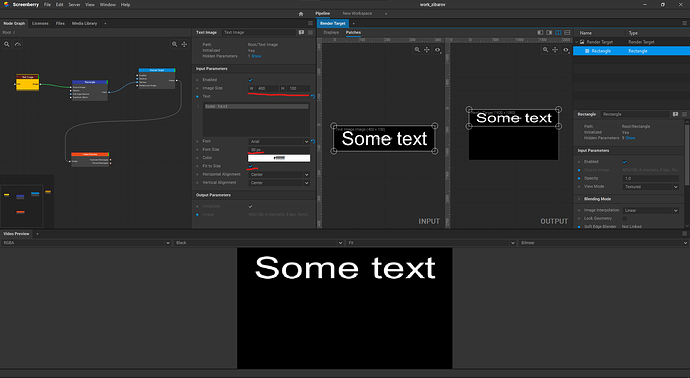
It all worked pretty much intuitively for me and I was able to make it do what I wanted… But I did have one question. I fed the text node into a rectangle patch to allow me to position and scale the text.
I could see that changing the font size in the text node increased or decreased the resolution of the characters but it didn’t actually change the size of the text on the output.
Am I using it right? Is there a node the text one should feed into so I can edit the parameters in the text node and change the size of the text on the display?
Screen grab of current node graph here…